Summary
This article describes the steps necessary for configuring the Missing Data feature.
Table of Contents
The Missing Data feature allows a user to mark a question as Not Done, Not Known or Not Applicable when a blank edit check fires. This page describes the steps necessary for configuring the Missing Data feature.
DA Application Setup
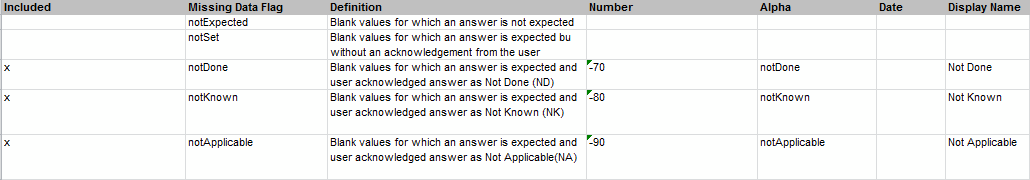
The Application Setup worksheet in the DA includes a section to configure the Missing Data feature.
Included Column
For each type of Missing Data flag that should be included, enter an X in the ‘Included’ column for that particular row. If the Missing Data flag should not be included, this field should be left blank.
Missing Data Flag Column
There are 5 defined Data Flags that can be implemented for each application:
- notExpected – When blank values that are not expected to have an answer such as Pregnancy fields when the subject is male
- notSet – For fields that have the Not Done/Not Known data flags enabled but the user does not set the field.
- notDone – For blank values when an answer option is not entered.
- notKnown – For blank values when the answer option is not known.
- notApplicable – For blank values in which an answer option is expected but for which the value is not applicable for a particular subject.
Note: When a Missing Data Flag selection is changed for a closed alert, the alert will reopen. Definition Column
When the user moves their cursor over the missing data option, this text will display as shown in the following screenshot.
Number Column
When the Data Flag occurs on a question that expects an Integer or Float, this defined value will be included in the export.
Alpha Column
When the Data Flag occurs on a question that expects a String, this defined value will be included in the export.
Date Column
When the Data Flag occurs on a question that expects Date, this defined value will be included in the export.
Display Name Column
This defined value that will display on the screen for the user to mark the appropriate flag such as ‘Not Done’ or ‘Not Applicable’.
Need more help?
 Please visit the Fountayn Contact Information page.
Please visit the Fountayn Contact Information page.
